| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 1987파이썬
- 파이썬 평범한배낭
- 백준 점프
- 백준 전쟁-전투
- 백준 피아노체조
- 백준 평범한배낭
- MySQL완전삭제
- 금고털이 파이썬
- 백준 바이러스
- 백준 예산
- 백준 전쟁 파이썬
- 지도자동구축 파이썬
- CRUD
- 피아노체조 파이썬
- MongoDB
- 백준알파벳파이썬
- 등수매기기 파이썬
- express mongodb
- express
- 소프티어 지도자동구축
- 백준 A->B
- 프로그래머스
- jenkins
- 도커 컨테이너
- 소프티어 장애물인식프로그램
- 백준
- 백준 점프 파이썬
- 장애물인식프로그램 파이썬
- 파이썬데이터분석라이브러리
- 백준 등수매기기
- Today
- Total
바위 뚫는중
Azure, Nginx를 이용하여 Node.js의 리버스 프록시 서버 설정, pm2 사용법 서버 무중단 배포, vscode 원격접속 본문
Azure, Nginx를 이용하여 Node.js의 리버스 프록시 서버 설정, pm2 사용법 서버 무중단 배포, vscode 원격접속
devran 2022. 11. 22. 13:41프록시 서버란?

웹 서버 : 클라이언트가 서버에 request를 하면 그 request를 받아 정적 컨텐츠를 제공 요청에 대해 가장 앞에서 처리
WAS : 주로 동적컨텐츠를 제공하기위해 만들어진 Web Application Server
리버스 프록시 : 내부 어플리케이션과 외부 클라이언트 사이에 자리잡아 클라이언트의 요청을 적절한 서버로 보내주는 역할
프록시는 프록시서버를 통해 다른 네트워크에 간접적으로 접속할수있게 해줌
클라이언트 → 프록시 → 서버 프록시 서버를 도입하면 익명의 사용자가 서버에 접근할때 다이렉트가 아니고 위의 그림처럼 한단계를 더 거쳐야 하기에 보안적으로 우세하고 속도도 우세함❗️
✅ Azure 학생 크레딧 가입 후 가상머신 생성
아주 간단하게 생성가능하기에, 생성과정은 생략! 학생 크레딧은 12개월만 유효하기에,, 반드시 기억하고 샷다내리자.
보안그룹 - 인바운드 규칙 편집

웹을 띄우기 위해서 필요한 포트를 모두 개방한다.
TCP/80 : http 기본설정으로 되어있음
TCP/3306 : mysql
TCP/22: ssh 기본설정으로 되어있음
TCP/3000 : node.js
터미널로 Ubuntu 서버 접속

적용받은 키로 접속가능하다! AWS랑 동일한 방법.
Ubuntu 서버 기초 설정 , Nginx, Nodejs 설치
sudo su
apt upgrade
apt update
sudo apt install nginx
systemctl status nginx
sudo apt install npm
status 확인

설치완료후 웹 확인

Node.js 프로젝트를 var/www에 넣기 (git clone 이용)
github에서 Personal access tokens를 받아서 git clone 받아서 진행하기.
github → Settings → Developer settings → Personal access tokens 생성

별도로 ssh keygen을 할당받는 방법도 있는데, 원할하게 되지않아서 토큰을 받아서 진행하였다.
node.js 디렉토리로 이동해서, 패키지 다운을 위하여 아래와 같이 install 해준다.
apt install
npm install
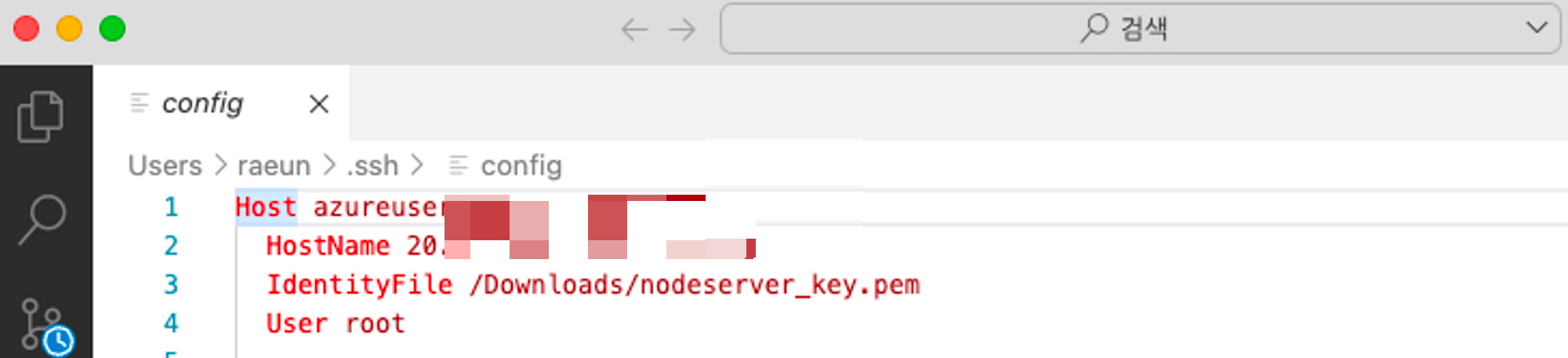
vscode config 파일 수정하여 서버에 원격접속하기

서버에 웹이 잘 올라갔는지 확인하니 잘 연동되었음
postman으로도 확인가능!
vscode가 너무 별로여서 ,, 조만간 인텔리제이로 갈아탈 예정
✅ Nginx를 Node의 리버스 프록시로 연동해주기
/etc/nginx/sites-available/default 원본은 따로 cp 해두고
내용을 수정해준다.
root /var/www/**내 폴더이름**;
# Add index.php to the list if you are using PHP
index **index.js** index.html index.htm index.nginx-debian.html;
server {
listen 80;
server_name 도메인;
location / {
proxy_pass ;
#proxy_pass <http://naver.com>;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
$ sudo /etc/init.d/nginx restart
root@nodeserver:/var/www/node.js_api_server# systemctl restart nginx
root@nodeserver:/var/www/node.js_api_server# node index.js
2022-11-21 08:04:01 info: undefined - API Server Start At Port 3000
명령어를 입력해서 NGINX를 재시작한다.
80포트에서도 확인가능

pm2로 서버 무중단 배포하기
pm2
개발해둔 node 프로젝트는 npm start를 중단하면 배포된 서버도 꺼진다.
이를 방지하기 위해 pm2가 있다.
Node.js의 프로젝트 매니저로서, 프로세스를 관리해주는 모듈이다.
https://any-ting.tistory.com/74
pm2 설치 및 설정
설치 - sudo 권한으로 설치해야 모듈 접근이 가능하다고 한다.
sudo npm install pm2 -g
#node.js 파일 실행
pm2 start index.js
pm2 확인가능

pm2 log, status 확인
pm2 log
pm2 status
pm2 kill # 프로세스 중지 및 삭제
pm2 watch 옵션
자동으로 node를 재시작해줘서 소스적용을 해줌
pm2 start index.js --watch
그러나 해당 옵션을 적용시 디렉토리내의 로그가 너무 많이 쌓이기 때문에
pm2를 실행하면서 로그가 출력되는 옵션
pm2 start index.js --watch --ignore-watch="파일경로" --no-daemon
pm2 start index.js --watch --ignore-watch="/log/" --no-daemon
'Nodejs' 카테고리의 다른 글
| [Node.js] MVC 패턴이란? (0) | 2023.01.22 |
|---|---|
| [Node.js] Express와 MongoDB를 이용한 CRUD 프로젝트 - (4) MongoDB 연동하여 READ (0) | 2022.11.08 |
| [Node.js] Express와 MongoDB를 이용한 CRUD 프로젝트 - (3) Express, MongoDB 연동, CREATE (0) | 2022.10.25 |
| [Node.js] Express와 MongoDB를 이용한 CRUD 프로젝트 - (2) (0) | 2022.10.24 |
| [Node.js] Express와 MongoDB를 이용한 CRUD 프로젝트 - (1) (0) | 2022.10.21 |




